繼上一篇 <22 - React 上陣> Webpack - Babel - React 聯手,已經做好基本的安裝與設定,接下來要更進一步寫多個元件,然後 bundle 在同一個檔案。
該動手做啦,先建立兩個元件:
./react2.jsx 和 ./react3.jsx於專案資料夾中建立 ./react2.jsx 和 ./react3.jsx,內容分別如下:
./react2.jsx:
import React from 'react';
import ReactDOM from 'react-dom';
class Hello1 extends React.Component {
render() {
return <div>This is Hello1!</div>;
}
}
ReactDOM.render(<Hello1 />, document.getElementById('root1'));
./react3.jsx:
import React from 'react';
import ReactDOM from 'react-dom';
class Hello2 extends React.Component {
render() {
return <div>This is Hello2!</div>;
}
}
ReactDOM.render(<Hello2 />, document.getElementById("root2"));
這兩個元件都非常單純,找到各自的id(root1 和 root2),然後放入 render 的內容。
./component_collection.js於專案資料夾中,建立 ./component_collection.js,內容如下:
import "./react2.jsx";
import "./react3.jsx";
將 ./react2.jsx 及 ./react3.jsx 這兩個元件匯入至 ./component_collection.js 檔。
webpack.config.js增加以下 vendor_react 及 component_collection:
…
module.exports = {
entry: {
…
vendor_react: ['react', 'react-dom'],
component_collection: './app/component_collection.js'
}
…
}
以及將原來的:
plugins: [
…
new webpack.optimize.CommonsChunkPlugin({
name: ['vendor', 'manifest'] // Specify the common bundle's name.
}),
…
]
改成:
plugins: [
…
new webpack.optimize.CommonsChunkPlugin({
name: ['vendor', 'vendor_react', 'manifest'] // Specify the common bundle's name.
}),
…
]
因為 ./react2.jsx 和 ./react3.jsx 都有 import 同樣地 react 及 react-dom,所以透過 webpack.config.js 的修改,將它抽離出來,放至 vendor_react 中。
最後再執行 webpack 指令進行 bundle,即可完成。
webpack-dev-server --open 看畫面建立 ./index4.html,內容如下:
<!doctype html>
<html>
<head>
<meta charset="utf-8">
<title>Webpack demo</title>
</head>
<body>
<div id="root1"></div>
<div id="root2"></div>
<script src="dist/6ae23fc63e231edae941.manifest.js" type="text/javascript"></script>
<script src="dist/874461a85b8830e77856.vendor_react.js" type="text/javascript"></script>
<script src="dist/8fa85391c4d0ed36f29c.component_collection.js" type="text/javascript"></script>
</body>
</html>
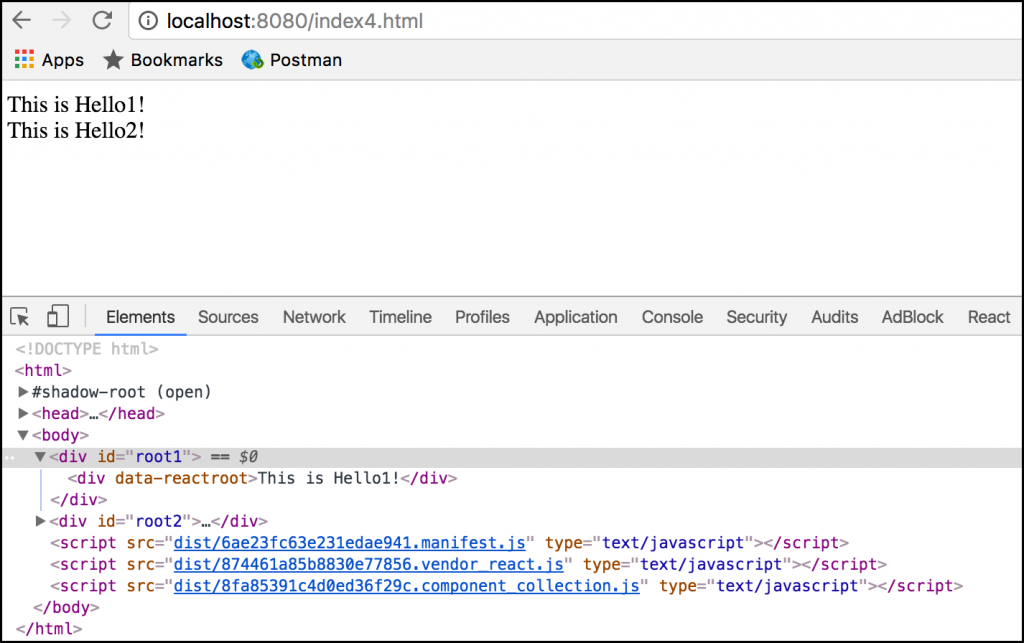
瀏覽 http://localhost:8080/index4.html,即可看到以下畫面:
以上 js 的載入,分別是:
[hash].manifest.js 是 webpack 本身的 runtime code。[hash].vendor_react.js 包含了 react 以及 react-dom。[hash].component_collection.js 包含了 react2.jsx 和 react3.jsx 這兩個元件。另外我們可以看下圖:
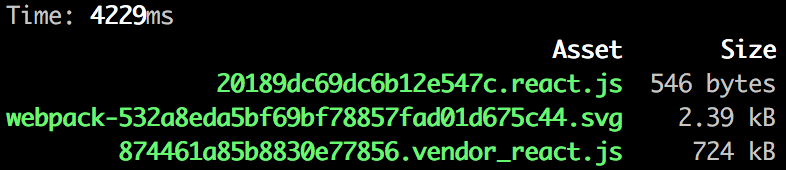
[hash].vendor_react.js 大小為 724 KB,這時可以開啟在 <07 - 心法4 - 無所不能> Plugins - 示範內建的 webpack.optimize.UglifyJsPlugin 這篇文章所提到的:
new webpack.optimize.UglifyJsPlugin()
就可以將檔案壓小了。
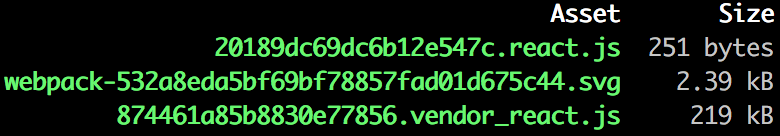
重新執行 webpack 指令,如下圖:
[hash].vendor_react.js 大小就變為 219 KB 了。
太棒了,感覺又進階了。明天會來研究看看能不能更進一步優化 webpack 與 React 的相關整合。![]()
